
Ist Responsive Webdesign ein neuer Trend?
Nein, das Web war schon immer per se responsive – die meisten Designer haben bzw. hatten ihre Seiten jedoch in Container "eingesperrt".
Die enorme Vielfalt internetfähiger Geräte und deren unterschiedliche Displaygrößen und Auflösungen bringt uns nun wieder "back to the roots".
Der Inhalt von Webseiten muss wieder im Mittelpunkt stehen, er muss den Besucher erreichen – egal, mit welchem Gerät er die Seite aufruft.
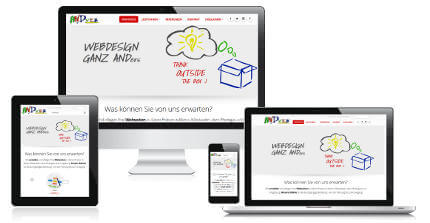
Auf dem Weg dahin scheiden sich aber die Geister. Zwei unterschiedliche Versionen des Webauftritts haben große Vorteile – die Umsetzung kann sich aber nicht jeder leisten. In solchen Fällen gilt es also, die Webseite reaktionsfähig – responsive – zu entwickeln:
- Grafiken und Module müssen sich automatisch an die verschiedenen Displaygrößen anpassen bzw. ausgeblendet werden, wenn der Content in den Vordergrund gehört.
- Die Navigation muss sich anpassen: vertikale, horizontale Ausrichtung oder per Select- oder Dropdown-Menü.
- Klickflächen für Touchgeräte müssen groß genug sein.
- Verwendung von CSS3 / HTML5 bzw. Module daraus reduziert die Ladezeiten.
Wir unterstützen Sie gerne dabei, Ihren (bestehenden) Webauftritt responsive zu gestalten.